Jaya’s website
Tijdens mijn stage bij Internetbureau Brancom, ontwikkelde ik de website voor Jaya's, een koffietentje in Barendrecht. Met AdobeXD voor het design, creëerde ik de site met custom technieken zoals PHP, HTML, Bootstrap 5, SCSS, JavaScript en jQuery.

Maatwerk in WordPress
Combineren van standaard en maatwerk
Hoewel de WordPress core werd gebruikt voor het gemakkelijke contentbeheer, was de Jaya’s website volledig op maat gemaakt met behulp van technologieën zoals PHP, HTML, en het Bootstrap 5 framework. De keuze voor SCSS (SASS) voor styling en JavaScript en jQuery voor interactieve elementen, samen met externe libraries, resulteerde in een naadloze gebruikerservaring.

Creatieve oplossingen: HTML/CSS
Het vinden van alternatieven voor SVG met code
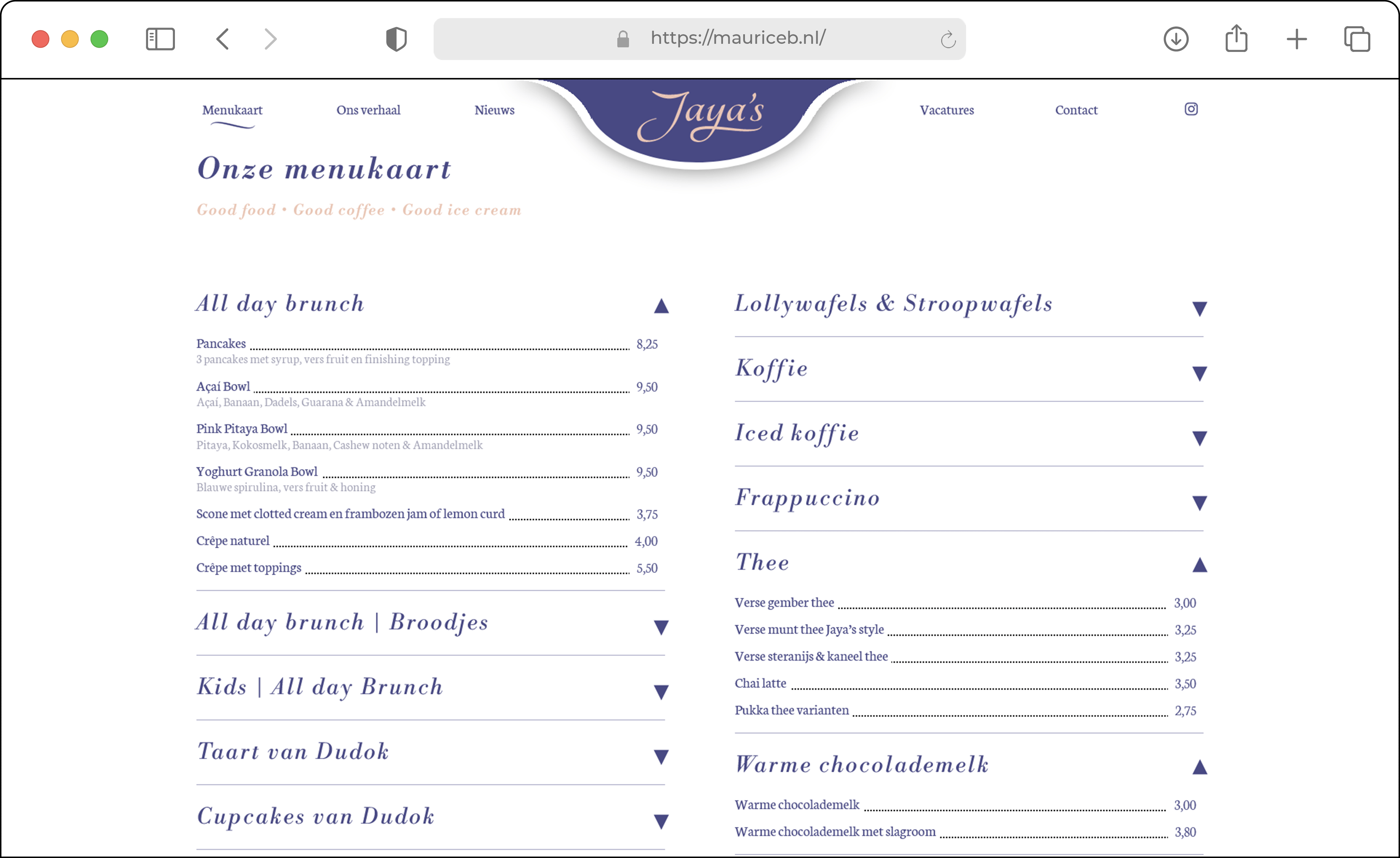
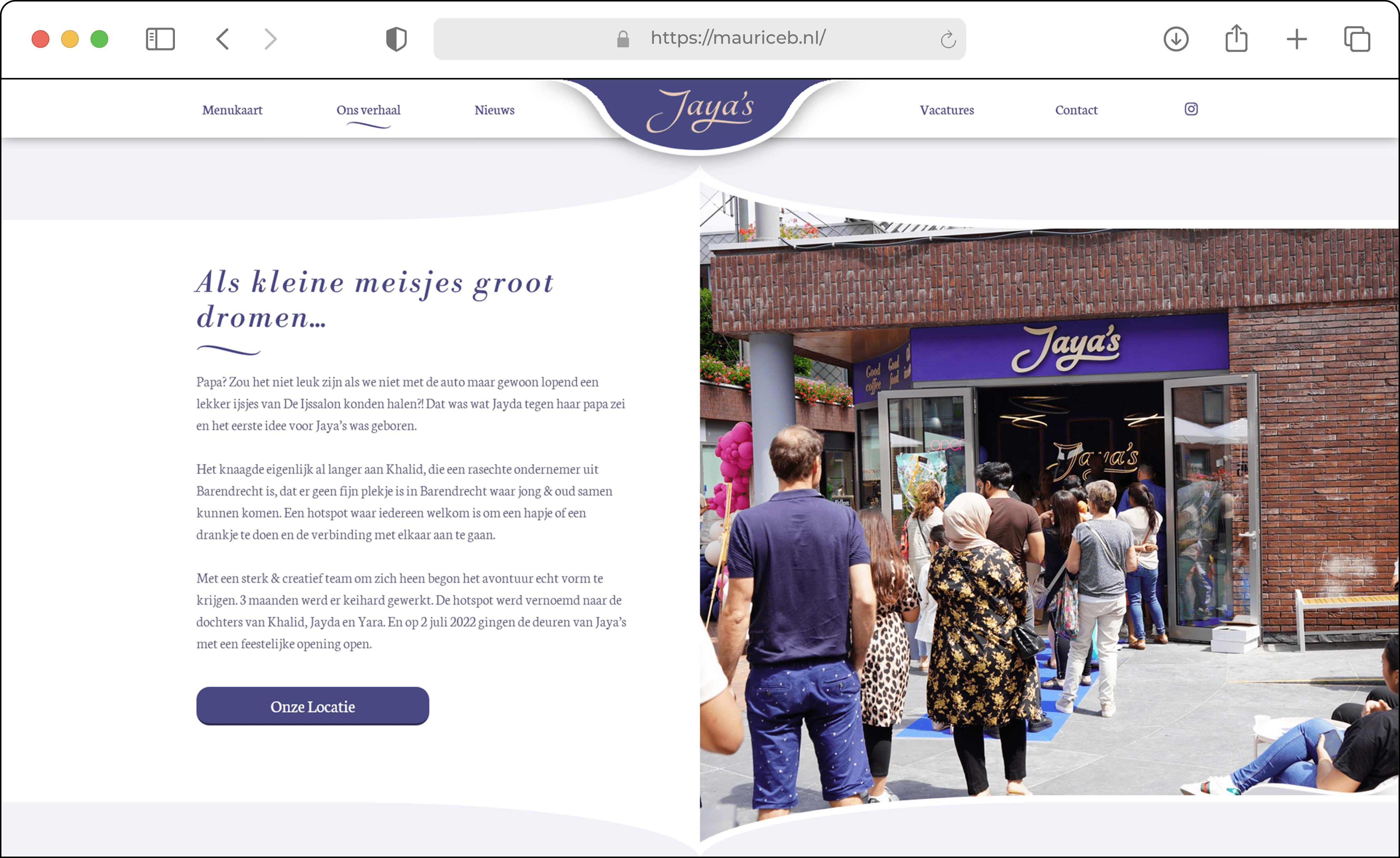
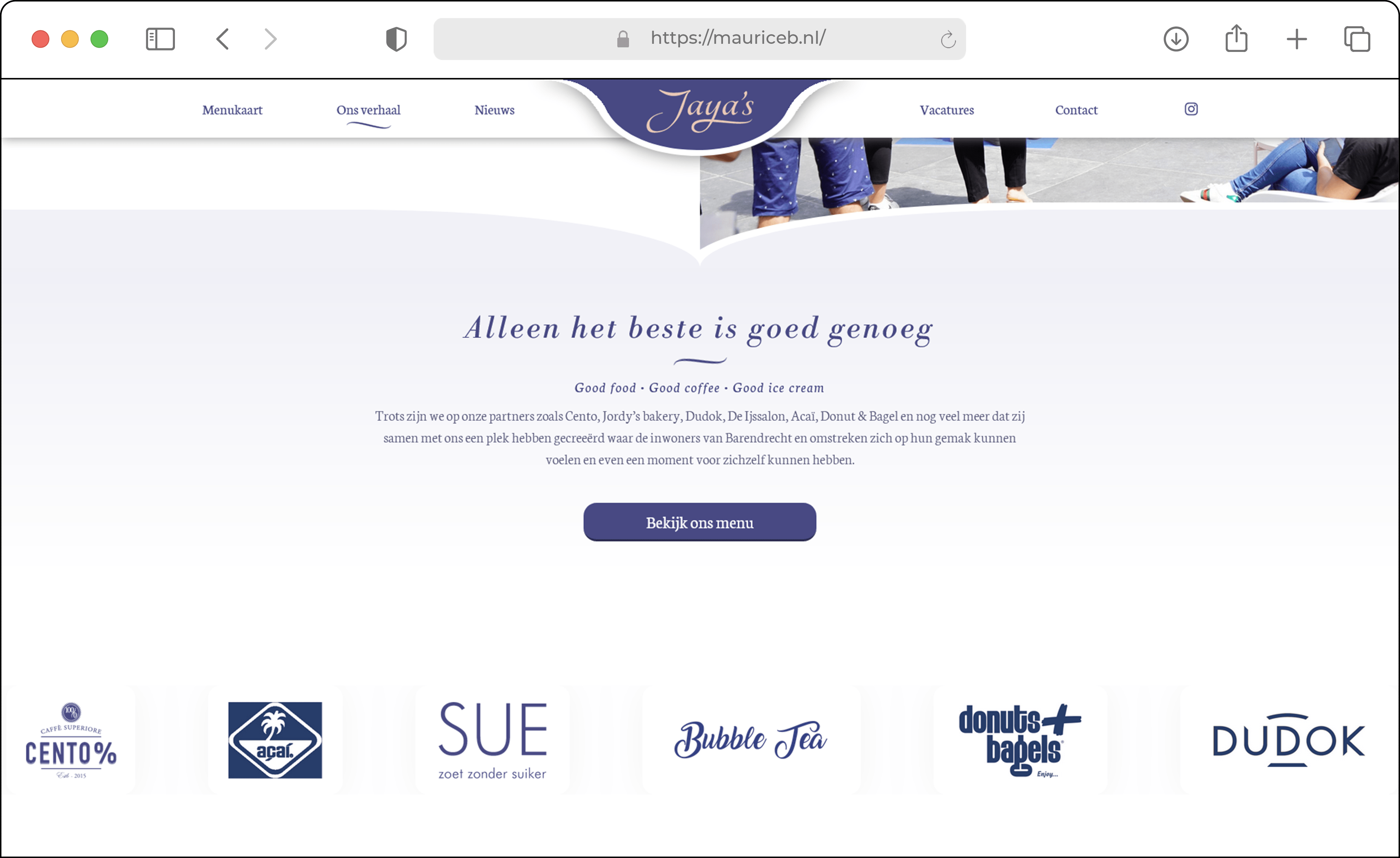
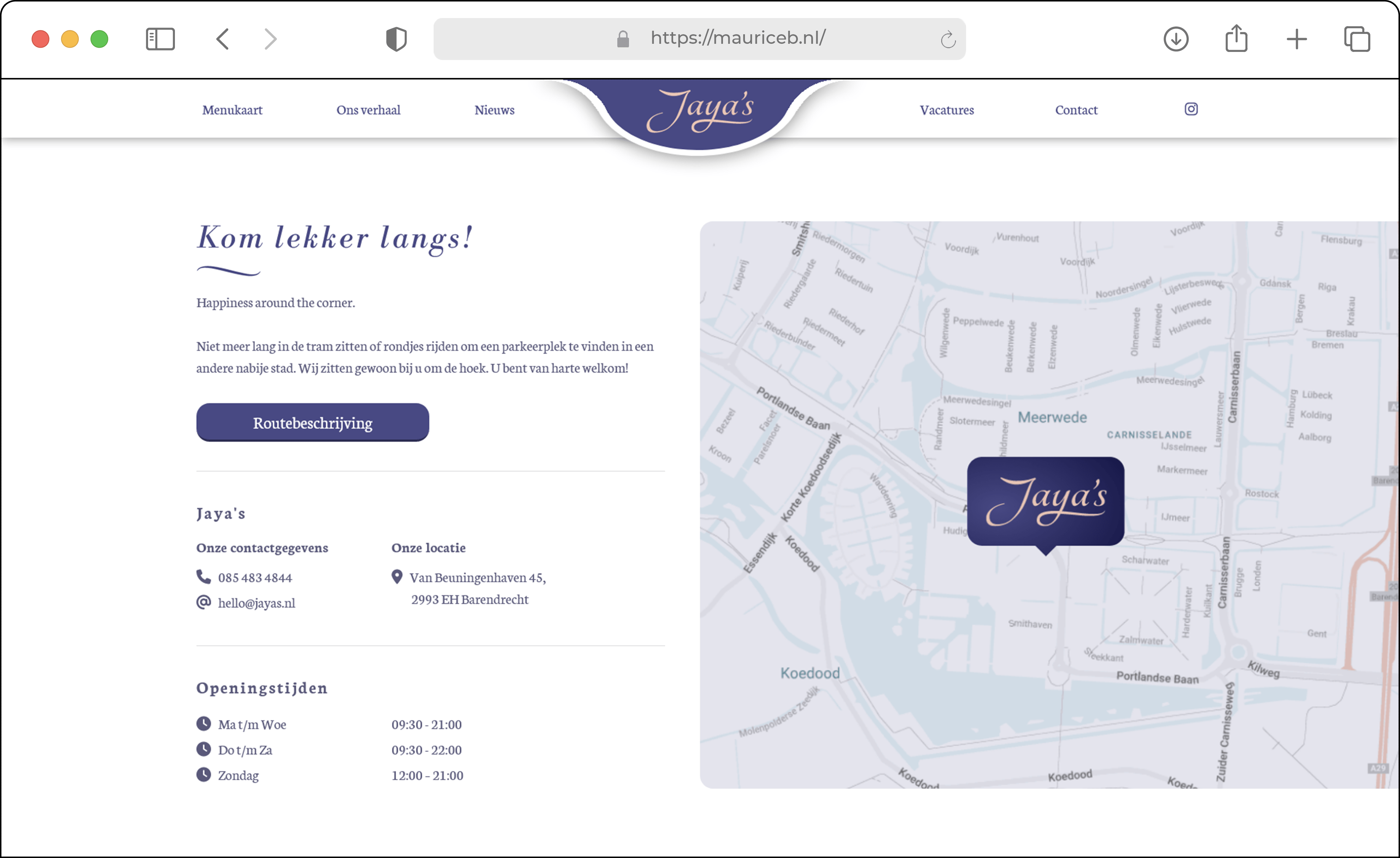
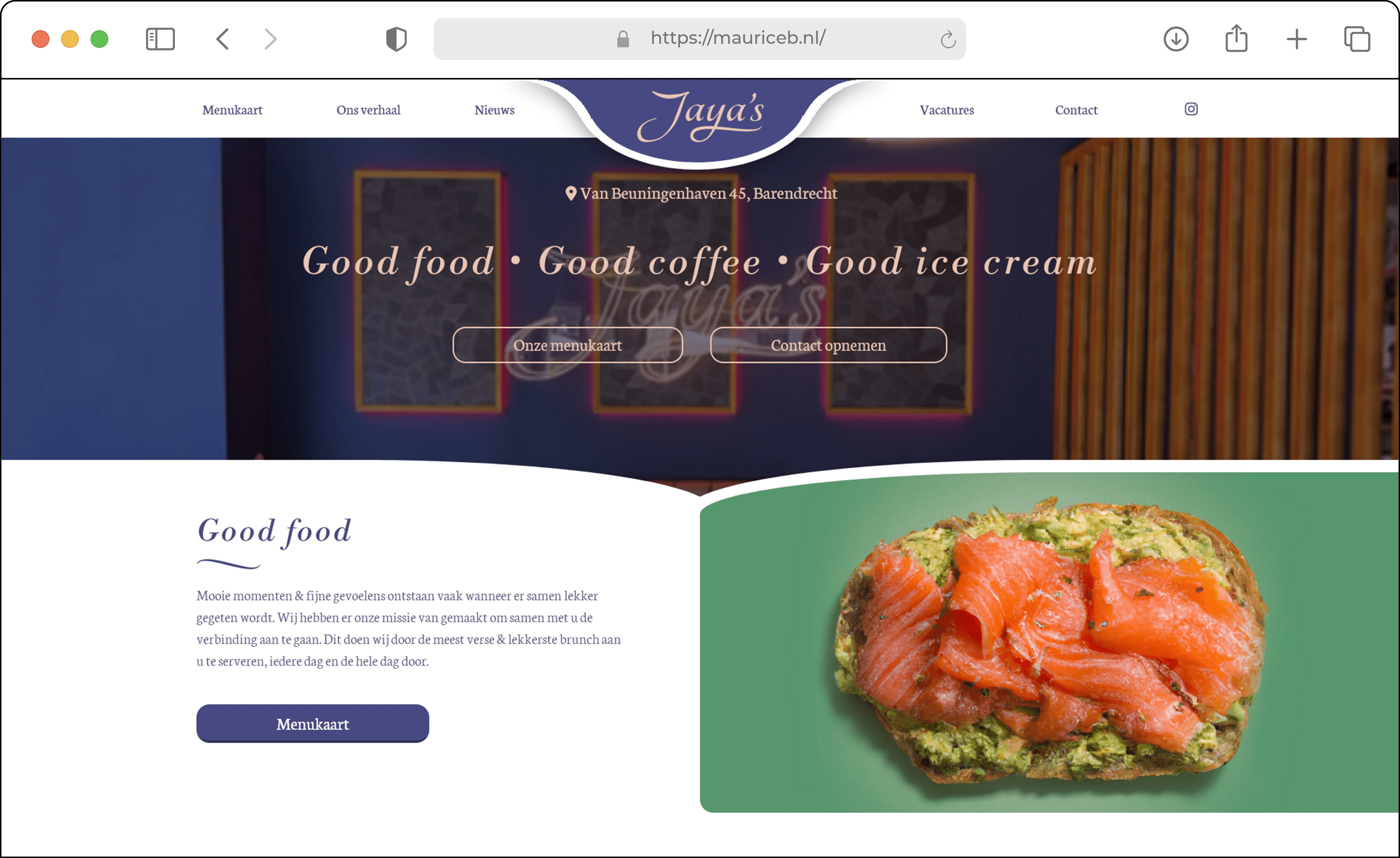
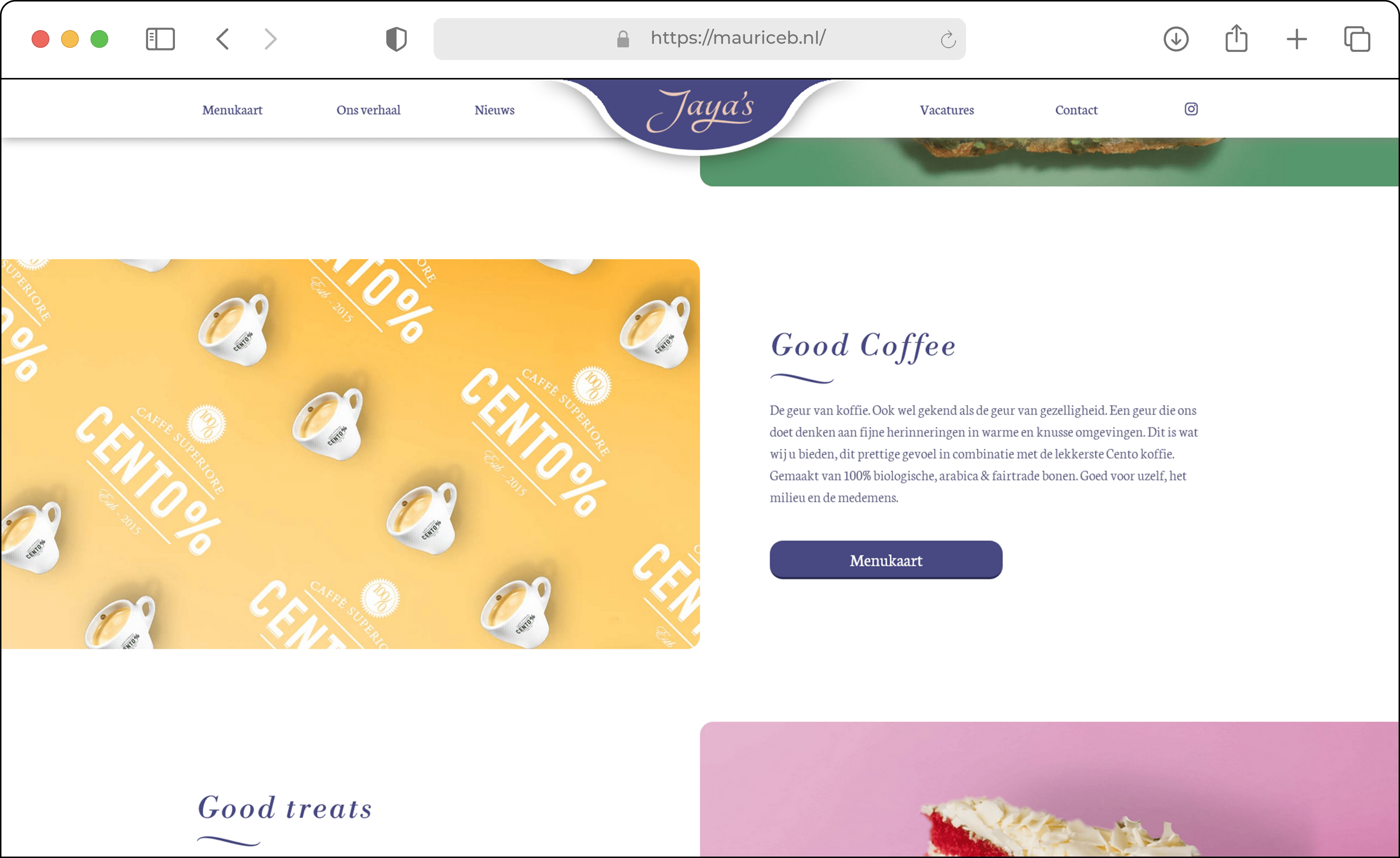
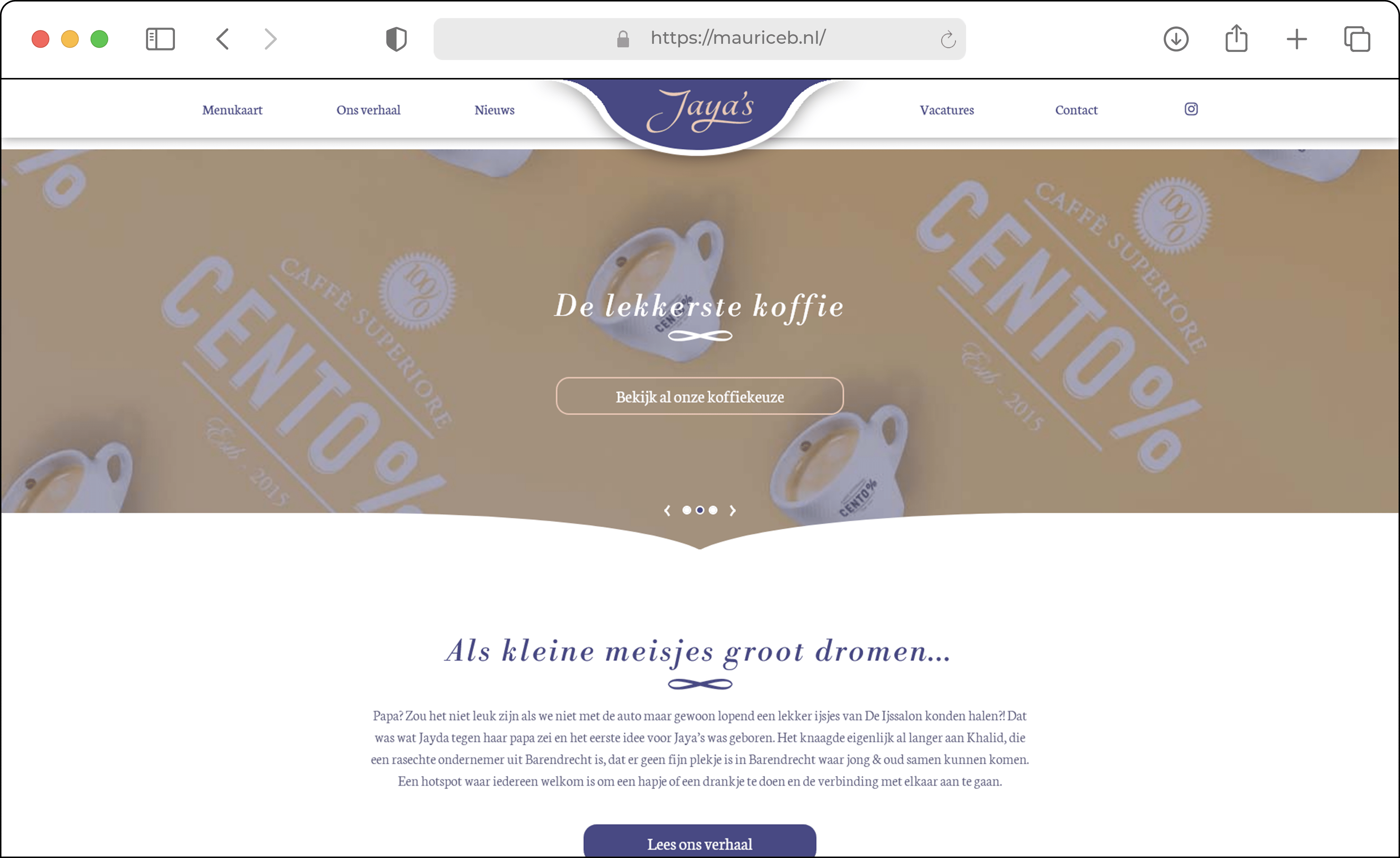
De kenmerkende papier-vouw golvende vormen, die door de hele website terugkomen, werden gecreëerd zonder het gebruik van SVG. Door slimme toepassingen en nauwkeurige berekeningen van border-radius en overlappende containers in HTML, werden de visuele elementen gerealiseerd, en alles schaalt automatisch mee voor een uniform uiterlijk. Waar er een vouw-vorm boven de tekst is, bestaat elke foto (links of rechts) naast de tekst eigenlijk uit 2 delen, en schaalt naadloos mee.

Grenzen verleggen met CSS
Het uitvinden van nieuwe mogelijkheden zonder SVG
Het logo van Jaya’s, met zijn kenmerkende blauw-witte achtergrond, werd ook zonder SVG gecreëerd. Door innovatieve toepassingen van border-radius en het opdelen van de achtergrond in meerdere delen, werd een visueel aantrekkelijk resultaat bereikt dat perfect aansluit bij de branding van het koffietentje. Het geheel bestaat eigenlijk uit 8 delen: 4 voor de blauwe achtergrond en 4 voor de witte rand. Door op de pixel nauwkeurig alles goed te zetten, is dit niet zichtbaar.