Jaya’s site
During my internship at Internetbureau Brancom, I developed the website for Jaya's, a coffee shop in Barendrecht. With AdobeXD for the design, I created the site with custom techniques such as PHP, HTML, Bootstrap 5, SCSS, JavaScript and jQuery.

Customization in WordPress
Combining standard and customized solutions
While WordPress core was used for easy content management, Jaya’s website was completely custom built using technologies such as PHP, HTML, and Bootstrap 5 framework. The choice of SCSS (SASS) for styling and JavaScript and jQuery for interactive elements, along with external libraries, resulted in a seamless user experience.

Creative Solutions: HTML/CSS
Finding alternatives to SVG with code
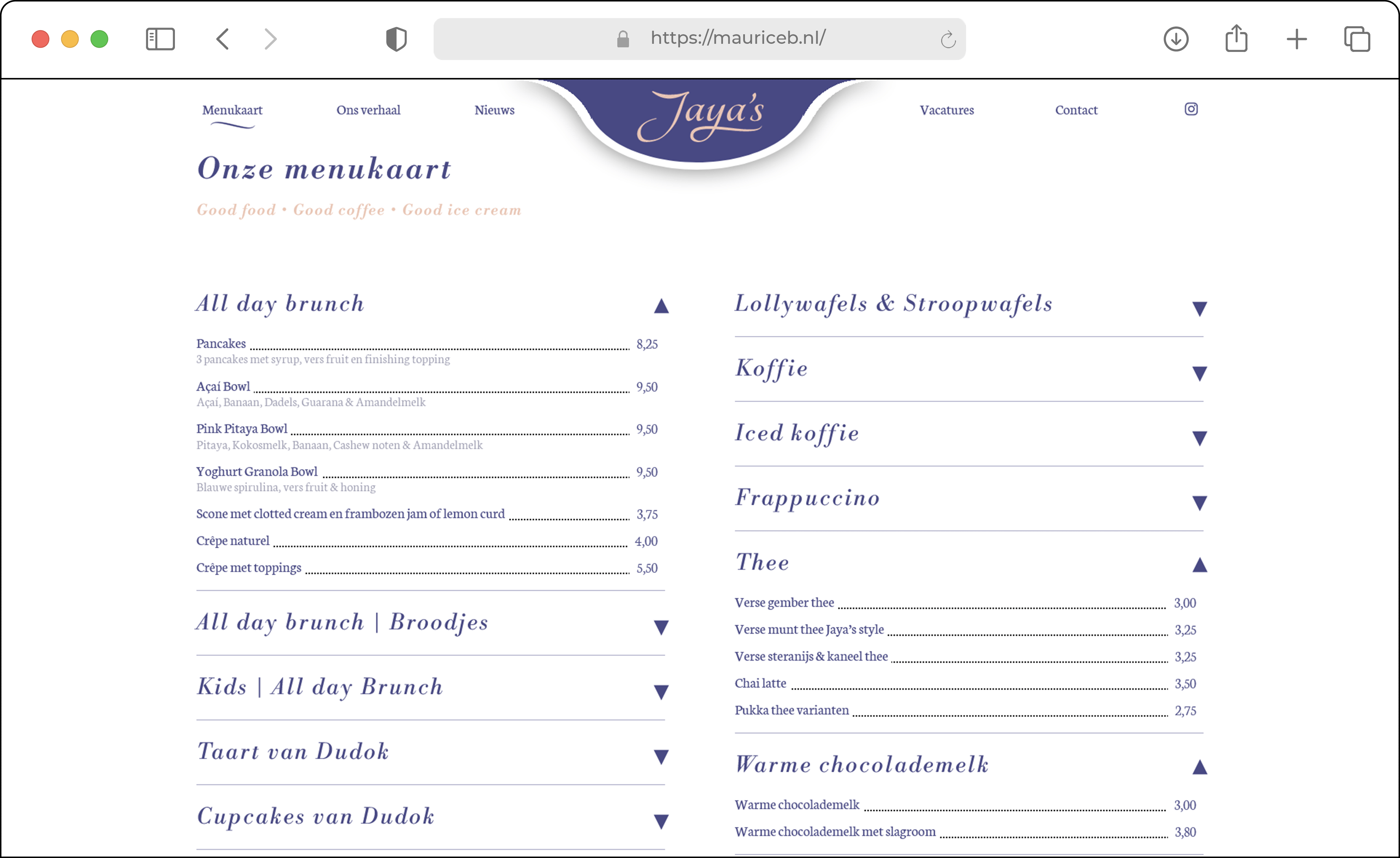
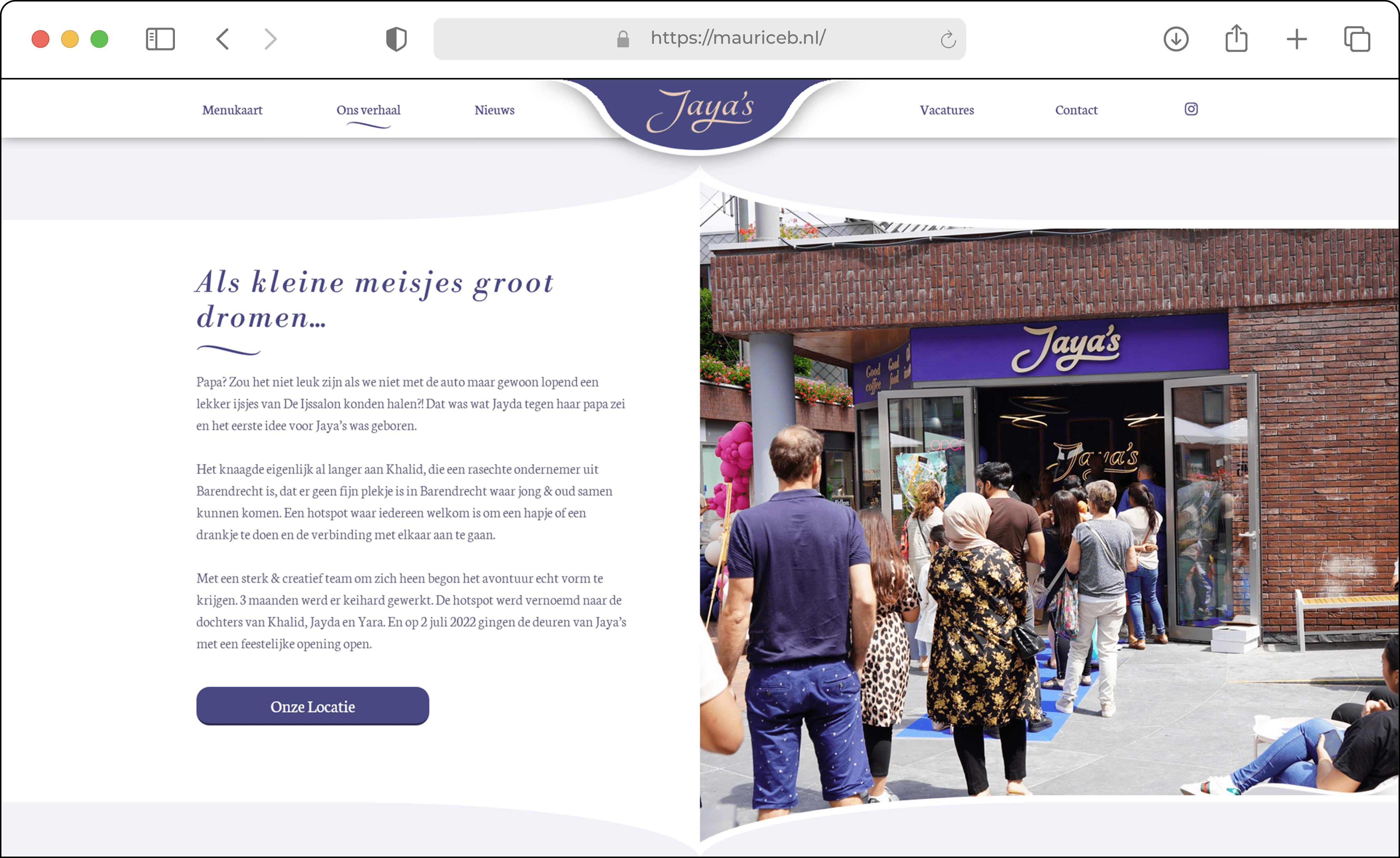
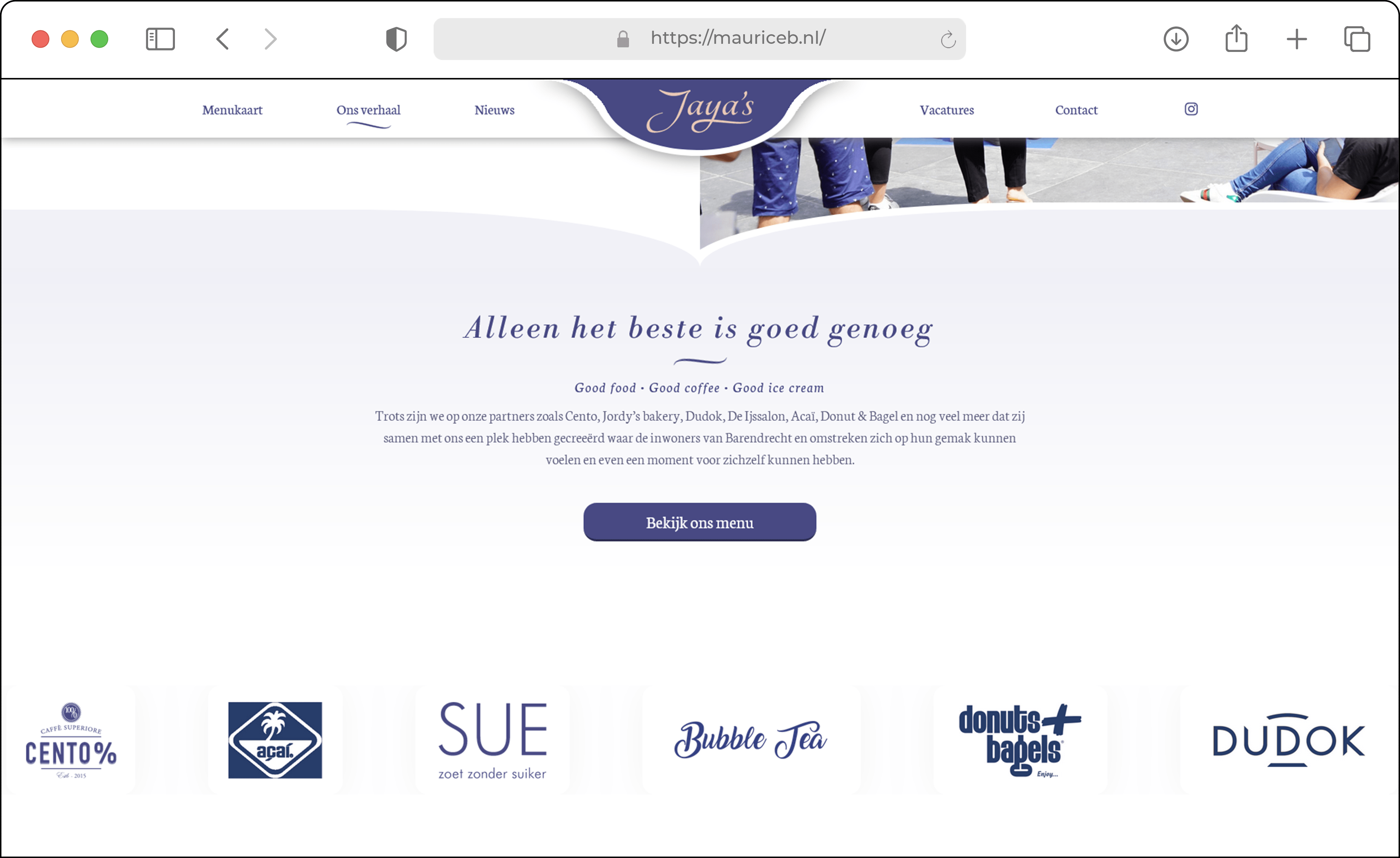
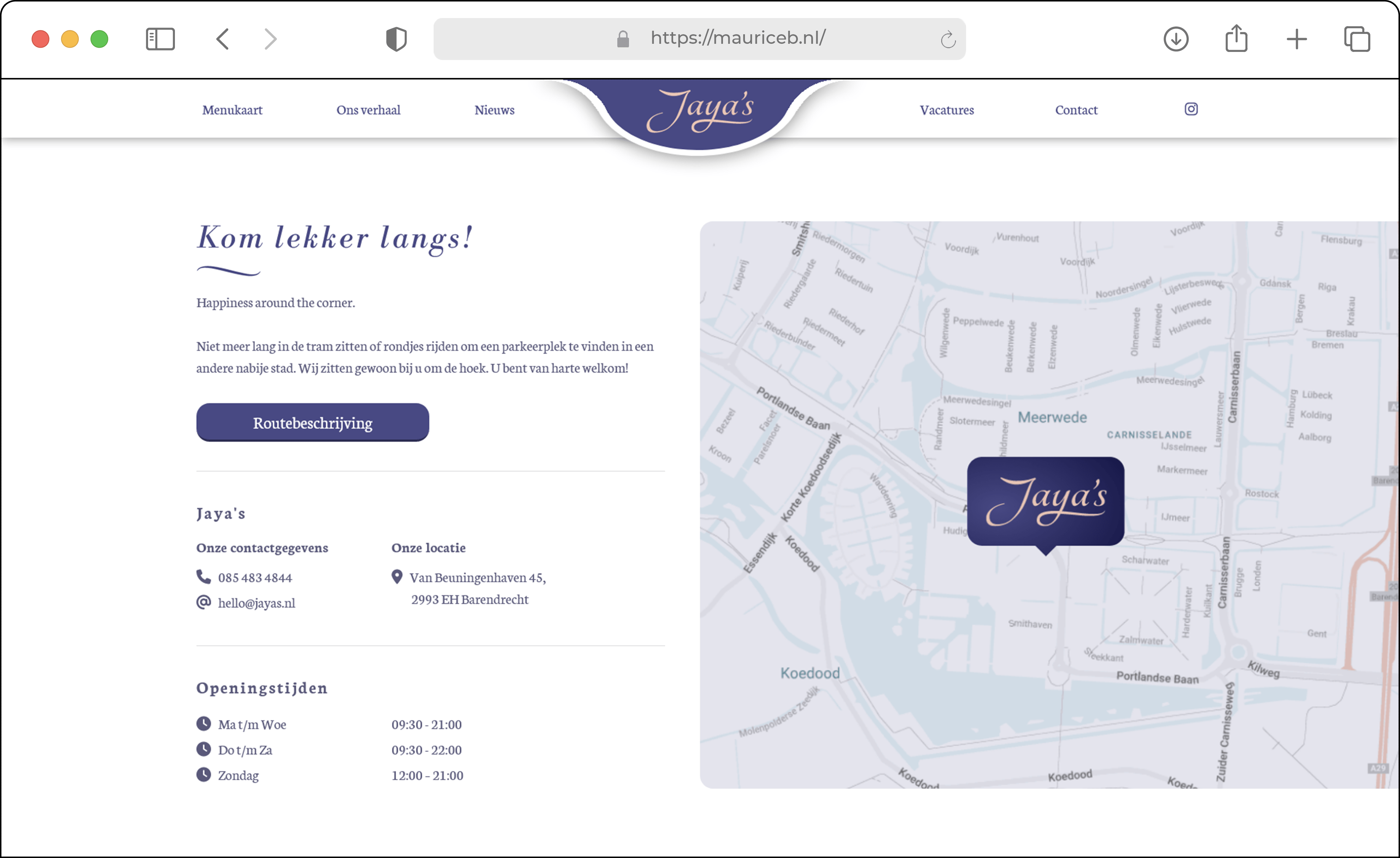
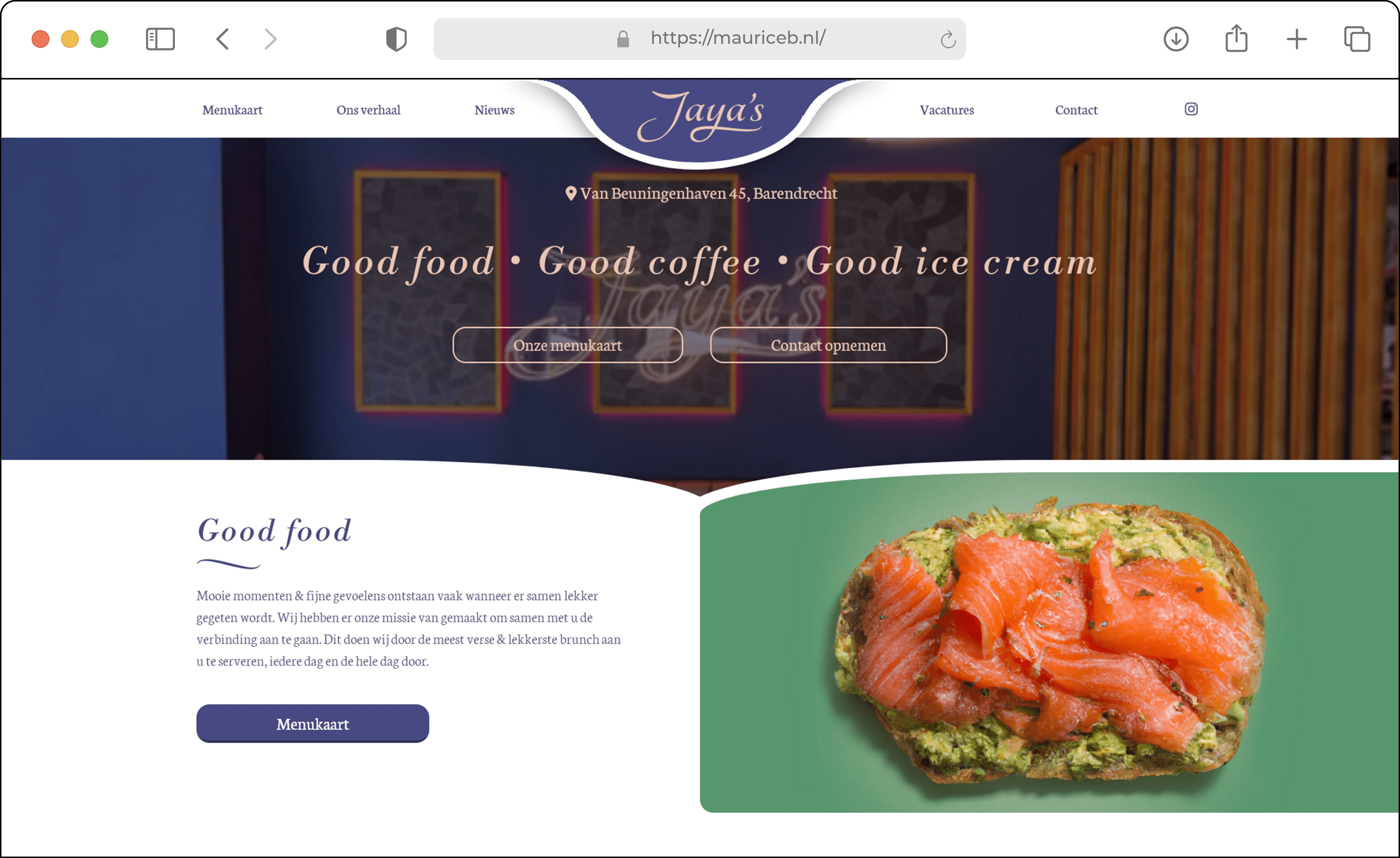
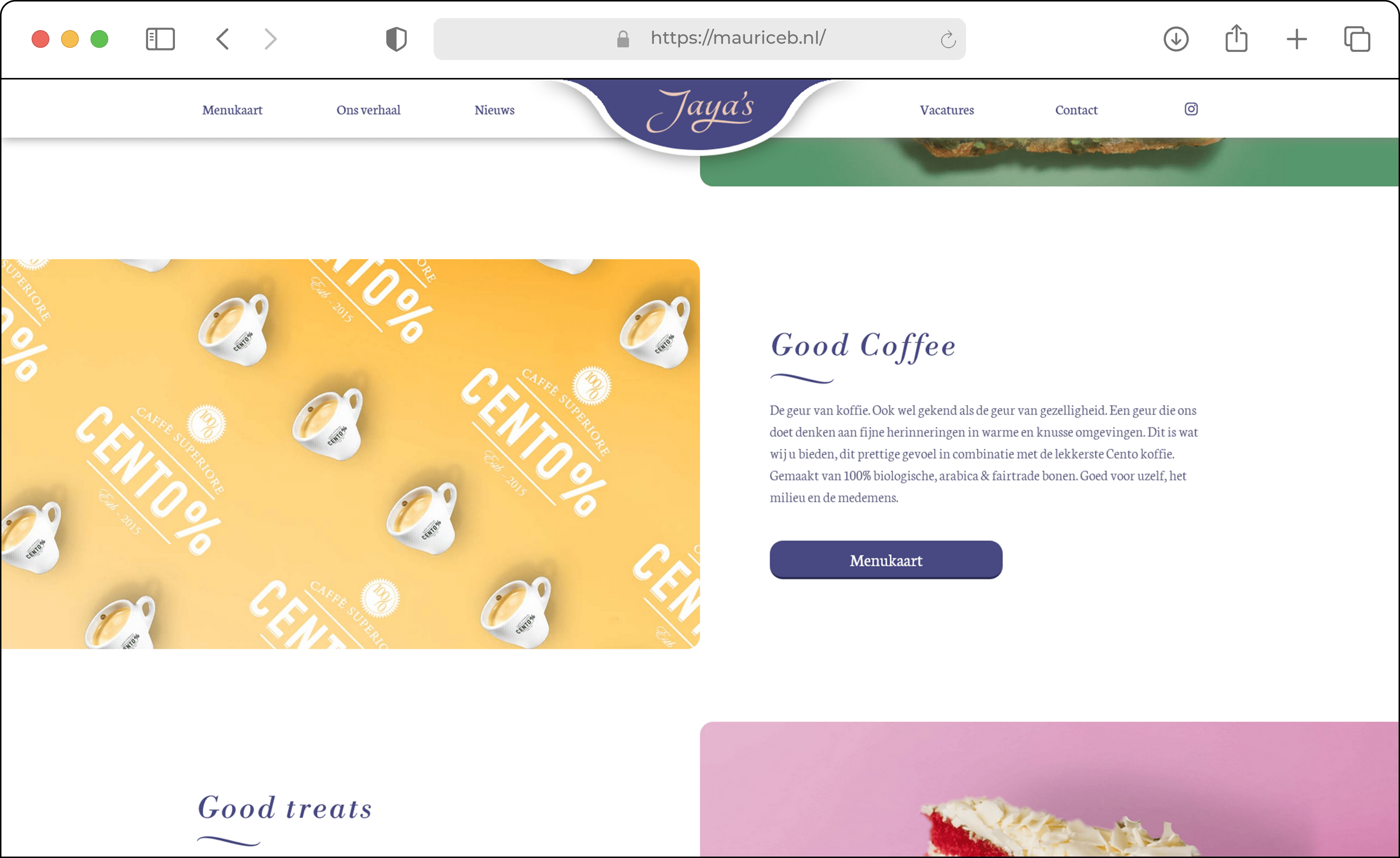
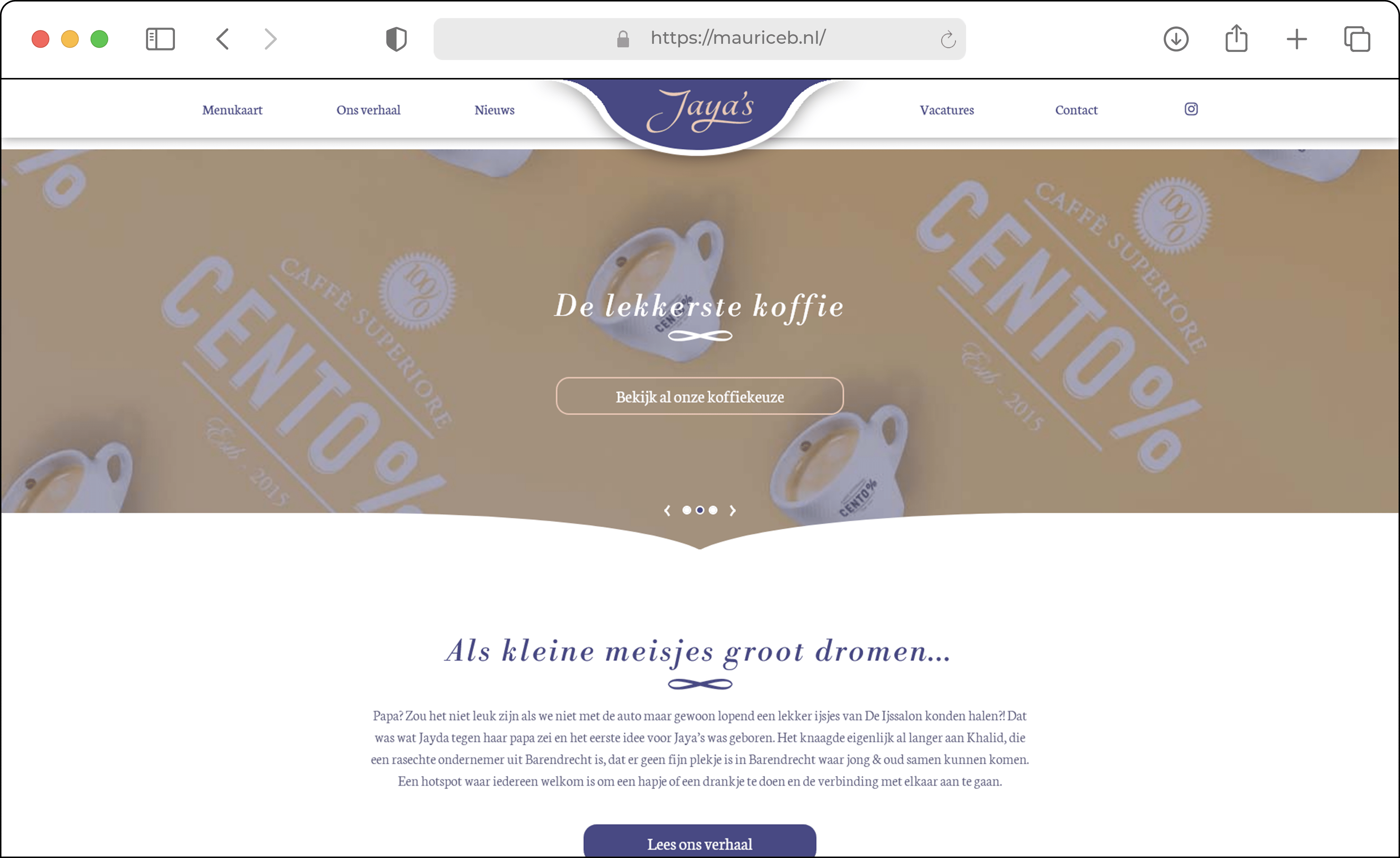
The signature paper-folded wavy shapes that are found throughout the site were created without the use of SVG. Through clever applications and precise calculations of border-radius and overlapping containers in HTML, the visual elements were realized, and everything scales automatically for a uniform look. Where there is a fold-shape above the text, each photo (left or right) next to the text is actually 2 parts, and scales seamlessly.

Pushing limits with CSS
Inventing new possibilities without SVG
Jaya’s logo, with its signature blue and white background, was also created without SVG. Through innovative applications of border-radius and splitting the background into multiple parts, a visually appealing result was achieved that perfectly matches the coffee shop’s branding. The whole thing actually consists of 8 parts: 4 for the blue background and 4 for the white border. By setting everything up to the pixel, this is not visible.