Brancom site
The Brancom website, built with custom HTML, PHP, jQuery/JS and Bootstrap 5, combined with SCSS styling and a powerful back-end based on WordPress. Including a blog module, interactive Mega Menu and contact forms with ReCaptcha.

Project overview
New website for Brancom
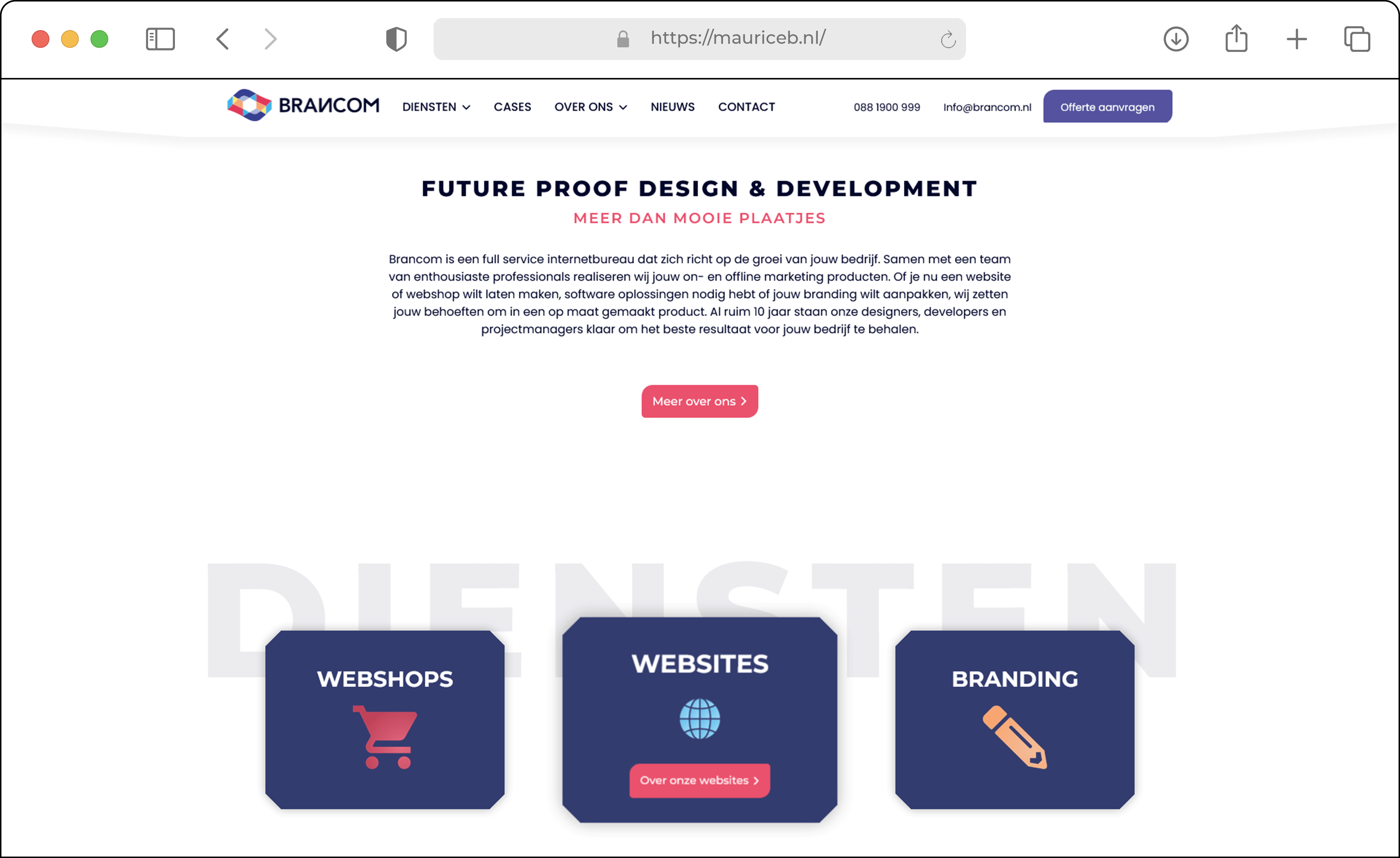
During my internship at Internetbureau Brancom I was given the assignment to realize their new company website. The design was already made, and I built the website technically using WordPress and a custom theme I developed myself. Despite the limited time at the end of my internship the largest part of the website is completed and functional.

User friendly
Content Management with WordPress
The website is built on WordPress, using the Advanced Custom Fields (ACF) plugin. This allowed me to create a user-friendly back-end, so that texts and images can be easily adjusted without diving into the code. The HTML layout is written using the Bootstrap 5 framework, and the styling is realized in custom SCSS.

Showcase
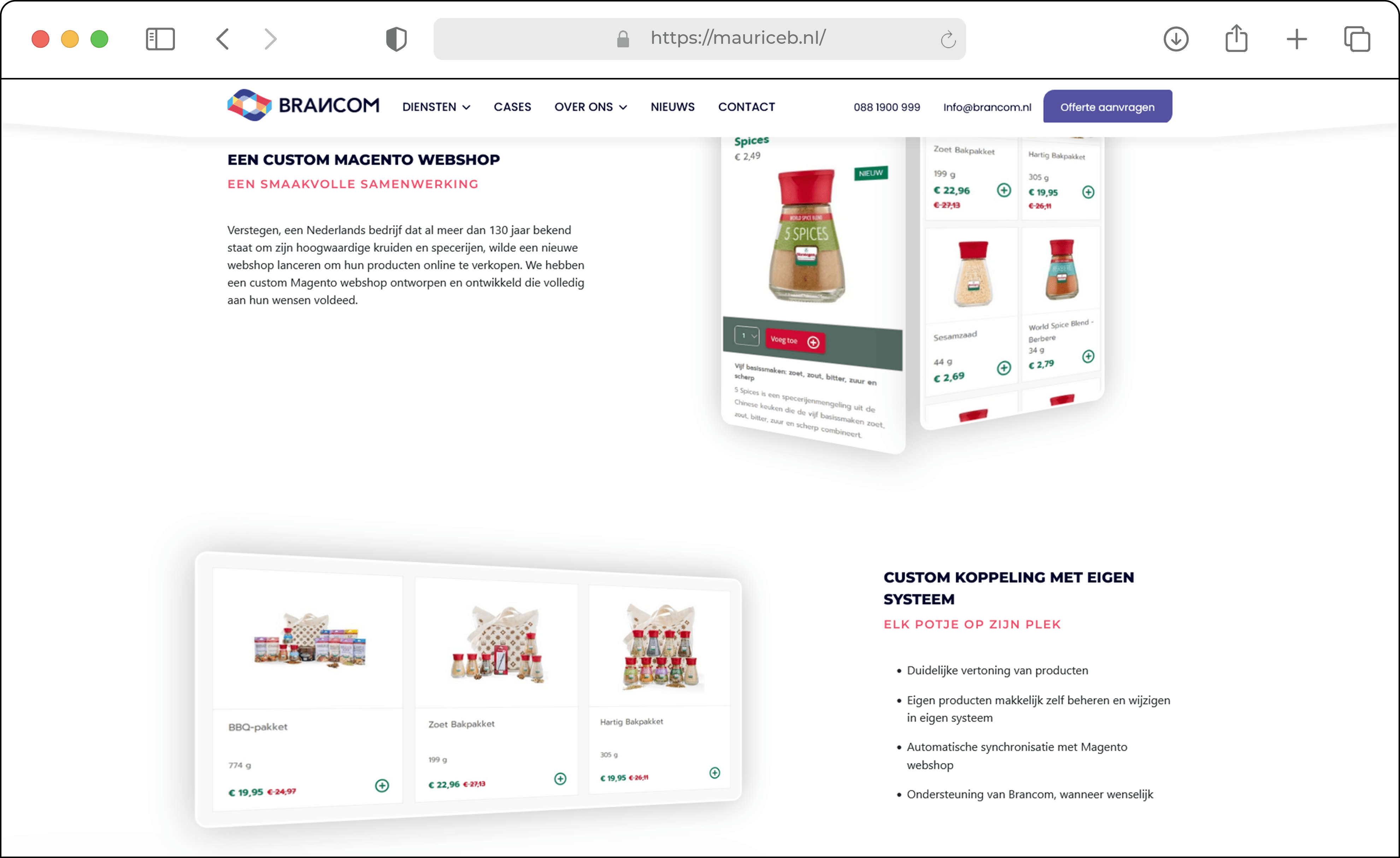
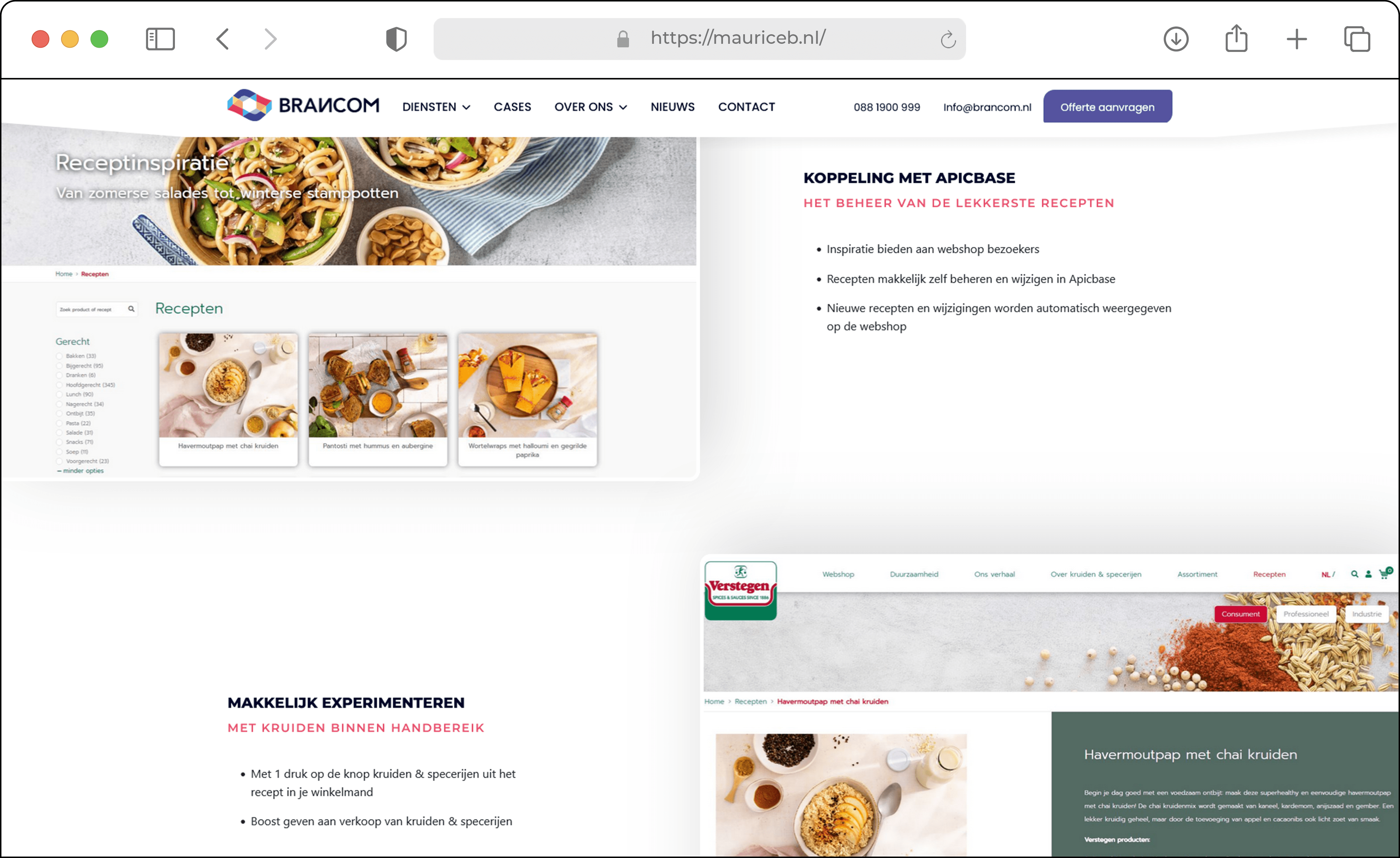
Case: Webshop for Verstegen
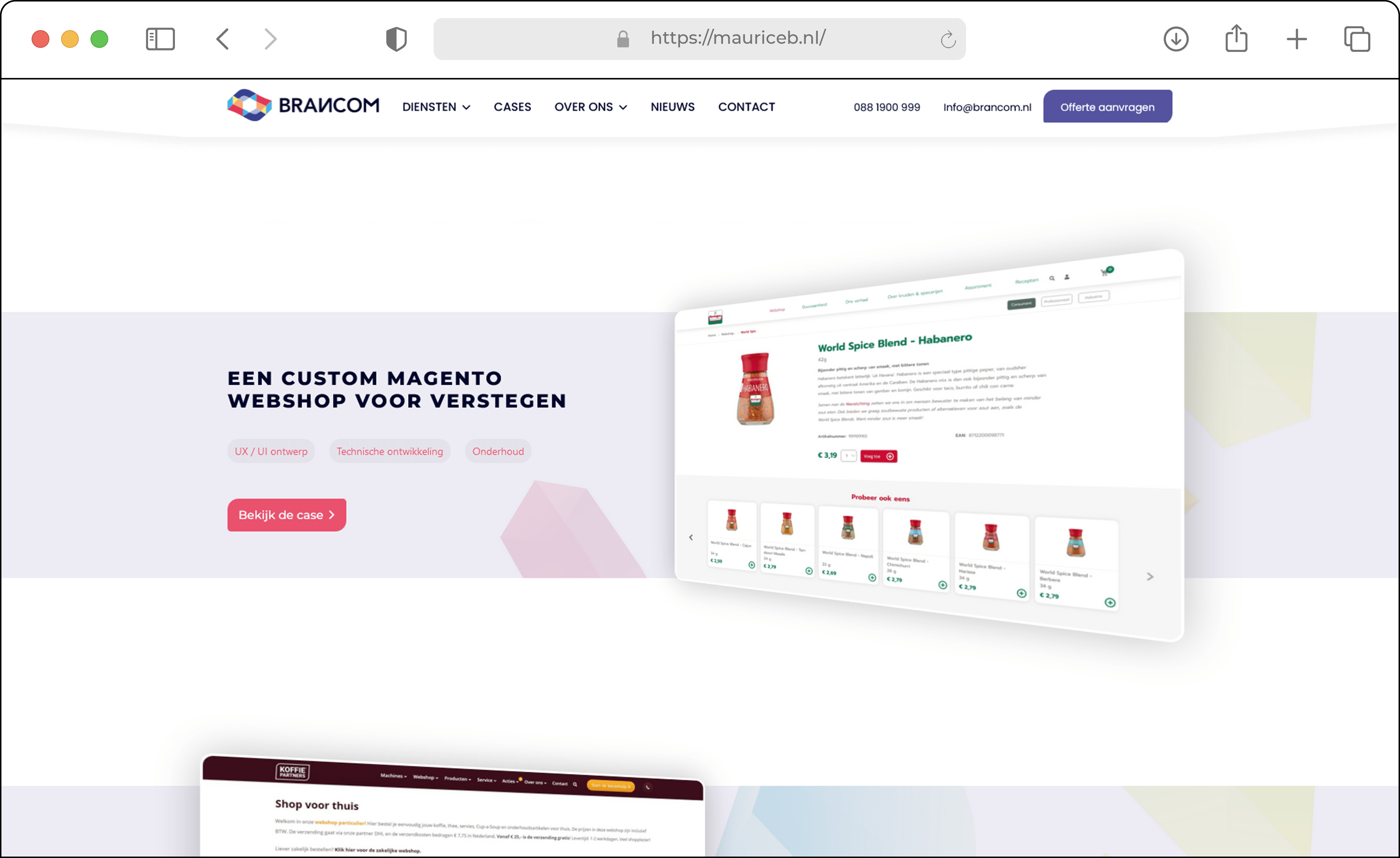
Brancom also developed the webshop for Verstegen, a big name in herbs and spices. Although my contribution here was limited, I proudly played a small role in this project. View the Verstegen webshop here to get an impression of this impressive project.



Blog module
Blog functionality
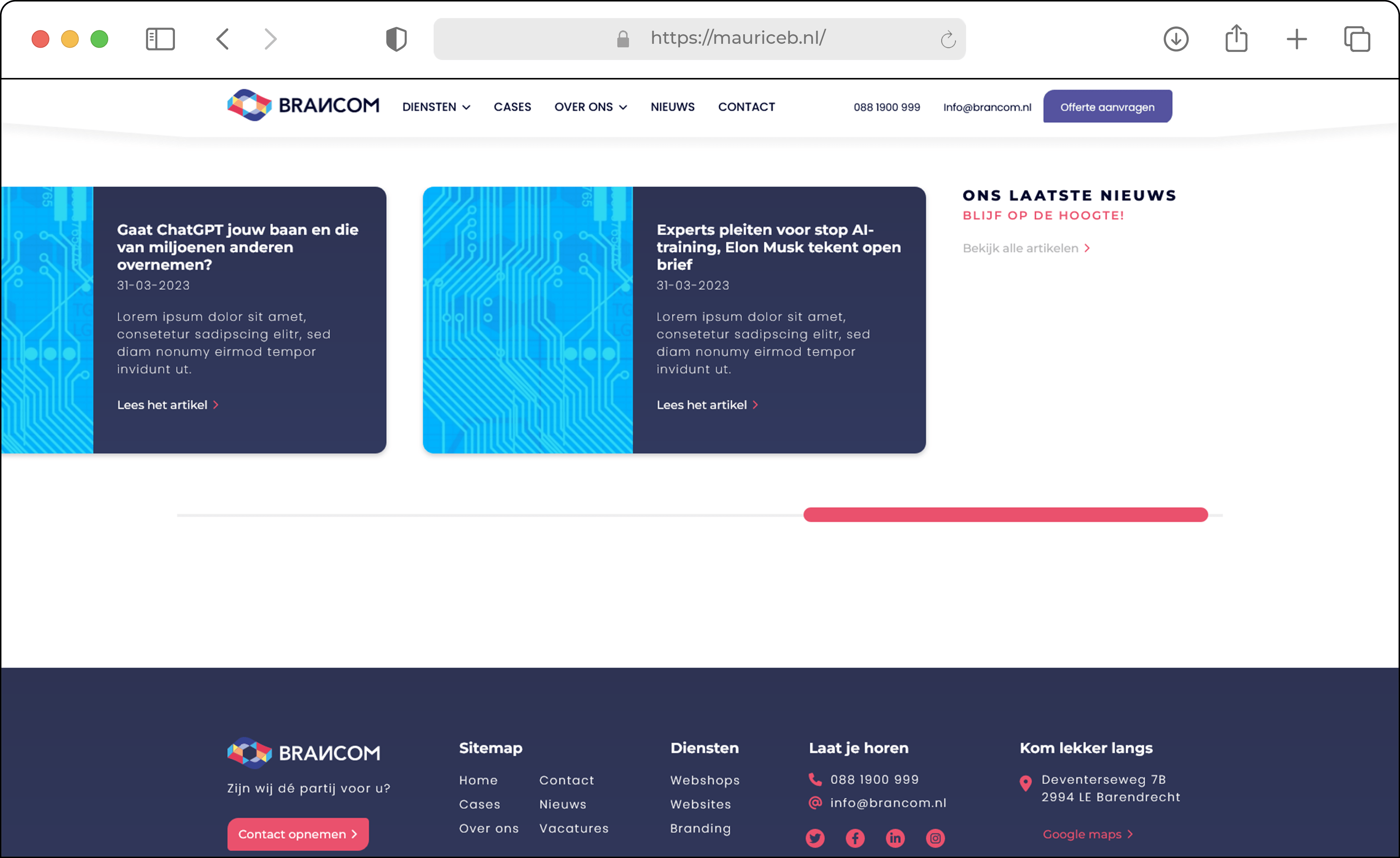
One of the most important features is the blog module, which is used to publish news articles and updates. This functionality is built with WordPress Custom Post Types, which makes it easy to add news items and other content. This blog module is a valuable addition for regularly updating the website and improving SEO.

Contact
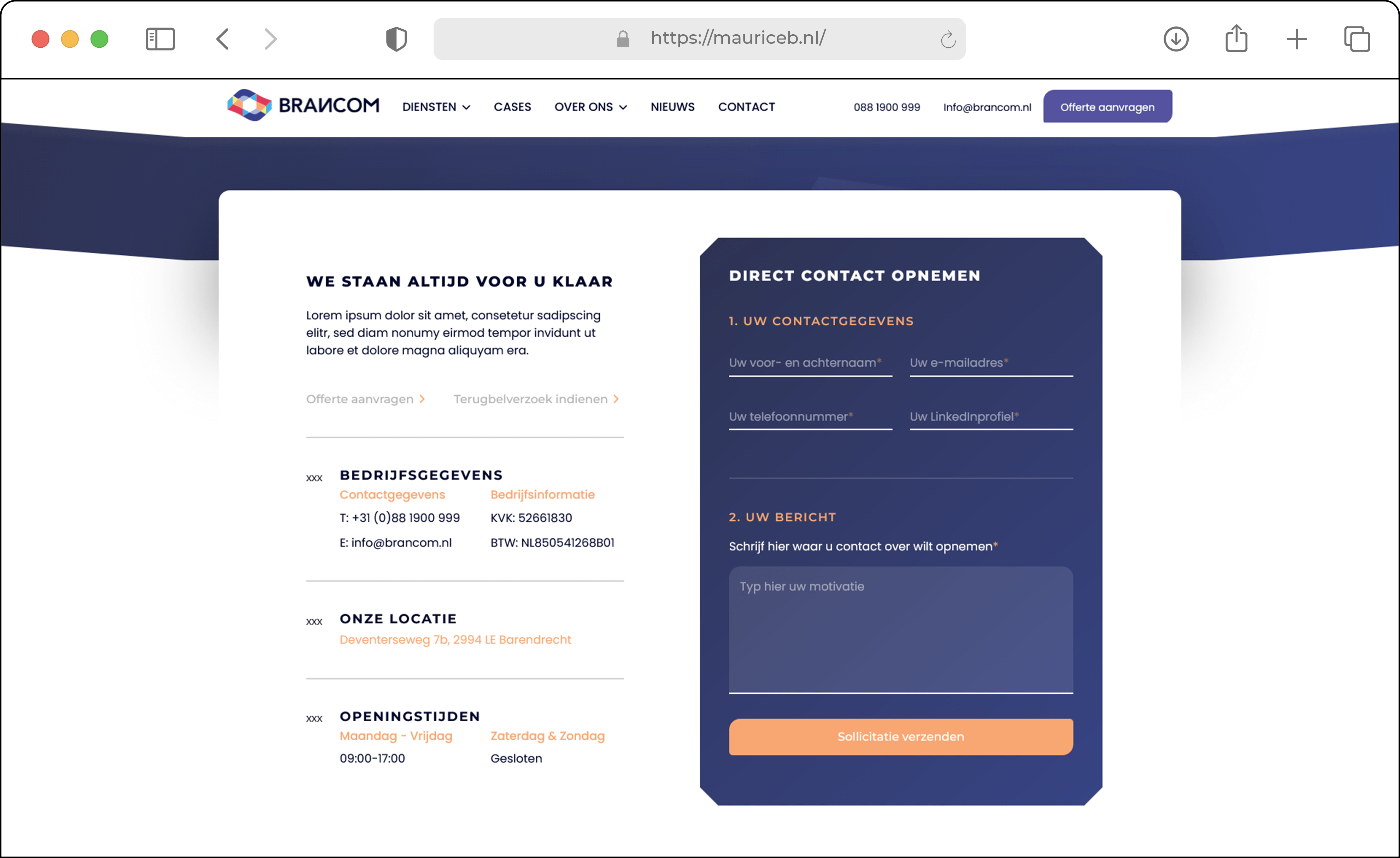
Contact form with spam protection
The website contains multiple contact forms, including an extensive form on the contact page. These are equipped with Google ReCaptcha for spam protection. This makes it easy and safe for visitors to get in touch, while unwanted messages are blocked.

Interactivity
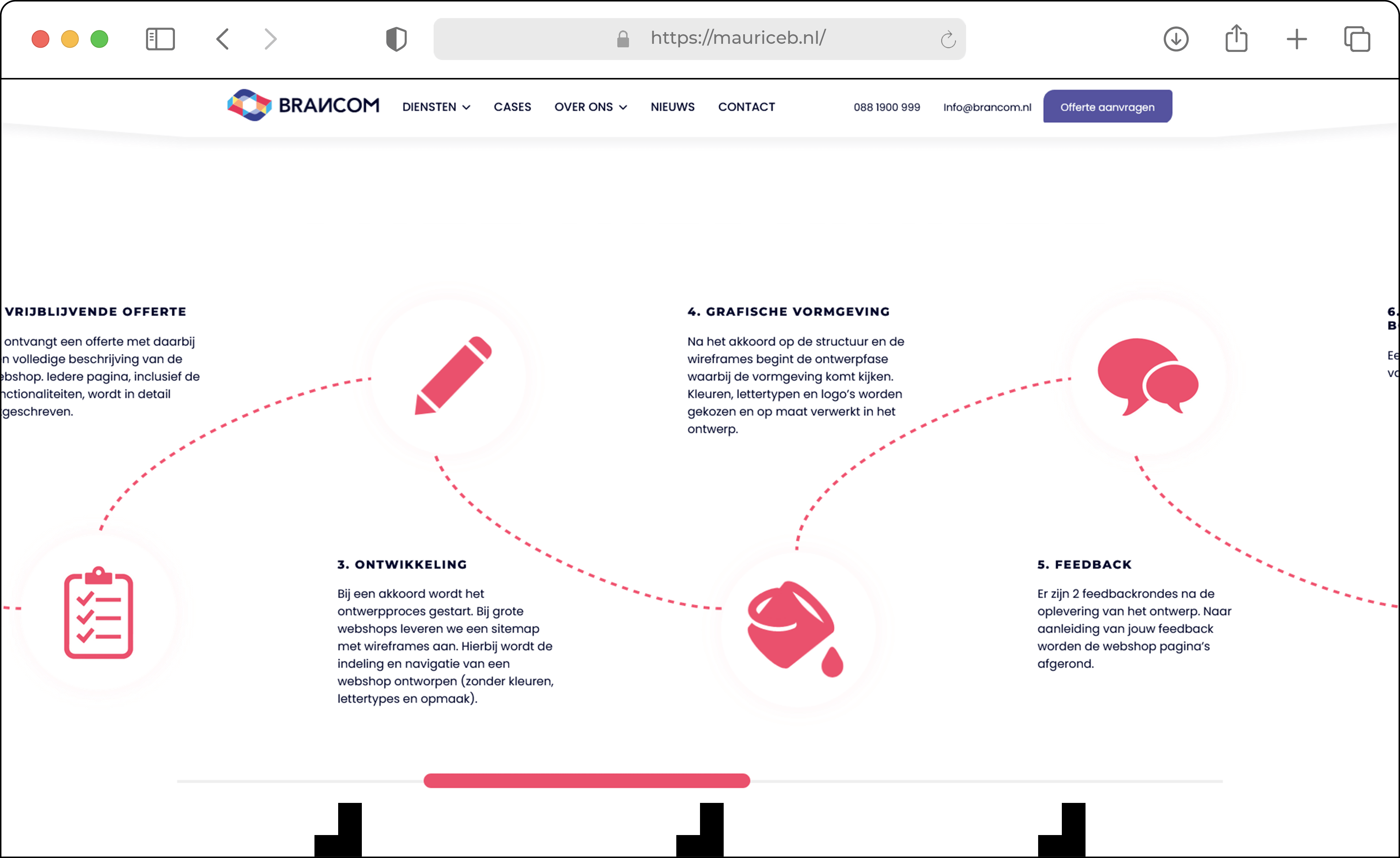
Complex navigation
One of the website’s most notable features is the Mega Menu, with a triple nested page layout for an overview of the Services. For the interactive parts, such as the sliders, I used jQuery and external libraries. The icons come from the FontAwesome library.